- Création et refonte
- Création de sites Lesgoules-wow.fr
- Refonte graphique (mise en place nouvelle charte graphique)
- Création / refonte sites évènementiels
- Refonte pages commerciales
- Mise à niveau de sites (reprise d'anciens sites pour mettre aux codings standars actuels)
- Référencement naturel
- Micro données
- Micro données HENTRY
- Les erreurs de type HENTRY
- D'où viennent ces erreurs?
- Comment corriger les erreurs HENTRY
- Micro-données Organization
- Micro données LocalBusiness
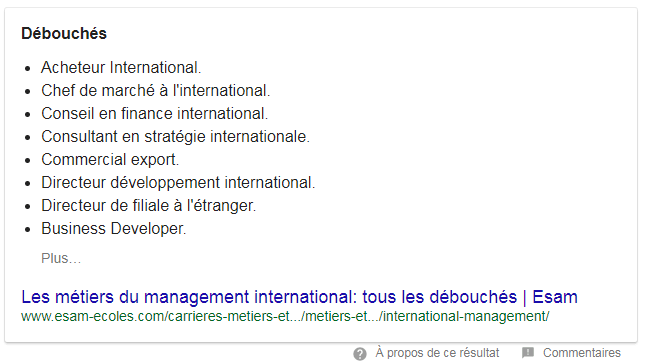
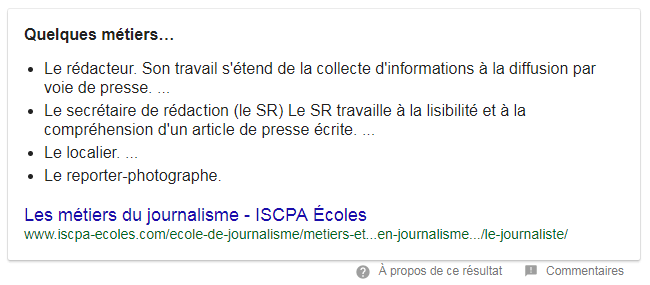
- Position zéro
- Suivi du netlinking
- Suivi de l'indexation
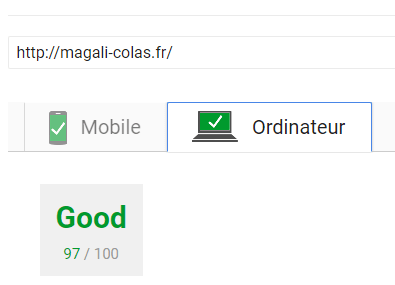
- Amélioration de la vitesse des sites
- Création de CDN
- Surveillance des logs
- Mobile Friendly (Mobile First)
- Installation de scripts de sauvegardes SQL / sites
- Installation de protocole SSL
- Sécurité basique de WordPress
- Bloquer l’identifiant id=1
- Eviter les mots de passe et identifiants connus
- Changer l'URL de connexion pour accéder au back office
- Bloquer l’accès aux répertoires WordPress
- Bloquer l’accès aux robots malveillants
- Supprimer les éléments qui identifient que votre site est sous WordPress
- Renommer le préfixe des tables WordPress en base de données
- Faire des sauvegardes
Création et refonte
Réalisation site streameurs Les Goules sur WordPress
Comment donner de la visibilité aux streameurs et capitaliser sur leurs connaissances du jeu ?
- Architecture prévue pour le seo
- Accompagnement sur comment rédiger pour le web
- Vulgarisation du langage technique
Et côté technique :
- Thème enfant d'un starter thème Bootstrap
- Merchandising temporaire avec Woocommerce
- CPTs CUSTOMs
- Taxonomy CUSTOMS
- Police Luciole pour l'accesibilité
- Navigation clavier (en cours de réalisation)
- Respect des teintes de couleurs pour l'accesibilité
- Requêtes en transients pour la rapidité
- Purge automatique des transients à la mise à jour / création d'un article (cas de brouillons exclus)
DPA, Groupe IGS site évènementiel
Souhait du client exprimé :
- remise "au goût du jour" du code
- refonte graphique et technique
- relancer réindexation du site
- Créer une version mobile
Axe emprunté :
- bascule du code sur Bootstrap (refonte technique et création version mobile)
- passage en one-page
- dédiabolisation du scroll, aération des éléments
- réappropriation de la charte graphique
2C2E, Groupe IGS site évènementiel
Souhait du client exprimé :
- remettre de la couleur
- rendre l'image du concours plus dynamique
- réduire le scroll et rendre les informations essentielles plus percurtantes
Axe emprunté :
- exploitation des couleurs plus "vives" de la charte graphique (bleu / vert)
- amélioratoin de la lisibilité des informations clés en passant sur fond blanc
- découpage des informations et hiérarchisation
- découpage du formulaire en plusieurs étapes
Cléa, Groupe IGS site vitrine
Réalisation des deux versions du site en collaboration avec la direction artistique du Groupe IGS
Version 1
Version 2
Changements :
- entrée par type de cible (recruteur / salarié)
- aide à la navigation
- ajout d'informations clés
IMIS, Groupe IGS site institutionnel
Souhait de moderniser et de casser l'aspect très statique du site.
Version 1
Version 2
Changements :
- mise en place d'un slider et transitions
- effets de liens, transitions survol
- mise en place de sous-navigation en parralax
- refonte du menu
- refonte de la sidebar
- lissage du CSS, harmonisation et espace avec créationsde styles manquants (call to action,...)
Refonte du site : Ancienne version Crosstalent
Version 1
Problématiques du site :
- Mauvaise adaptation mobile
- Mauvaise rapidité
- Peu moderne (statique)
- Ancienne charte graphique
- Les contenus sont modifiables dans les gabarits PHP, le WYSIWYG n'est pas exploitable
Refonte du site : Nouvelle version
Version 2
Nouvel axe :
- Nouveau thème installé
- Rapidité augmentée
- Compatibilité mobile 100%
- Format AMP lancé pour les actualités
- Mise en place de la nouvelle charte
- Workflow amélioré : routage automatique des demandes de démonstration / catalogue aux acteurs directement concernés
Refonte et création de landings
Landing page pour Solution Business Crosstalent
Landing page pour produit Base de Données Economiques et Sociales (BDES) Crosstalent
Landing page pour produit Agile HR Crosstalent
Résultats
- Meilleur taux de transformation
- Ciblage pertinent
- Budget repris en main
Référencement naturel
Micro données
Micro données Organization
A quoi ça sert?
A nourrir les informations dont Google dispose et pour profiter de résultats de recherche améliorés tel que la barre de recherche directement accessible en résultat de recherche. Et bien plus encore.
Pour cela l'idéal est de réaliser un script en JSON-LD.
Il faut déclarer le schéma utilisé, soit "Organization".
Plus on a d'informations plus il est possible de rendre les résultats de recherche riches.
Le strict minimum est de savoir :
- L'adresse de la société
- Nom de la société
- Réseaux sociaux de la société
- Logo de la société
- Adresse de la société
- Moyens de contact de l'entreprise (téléphone, mail)
Pour aller plus loin
- Nom du fondateur de l'entreprise
- Date de naissance du fondateur
Comment tester si mon script est correct ?
Il suffit de se rendre sur l'outils de test des micro données mis à disposition par Google : ici.
<script type="application/ld+json"?>
{
"@context": "http://schema.org/",
"@type": "Organization",
"url":"url de l'index du site",
"name": "Nom de la société",
"sameAs":[
"https:/fr-fr.facebook.com/nom_compte",
"https:/www.instagram.com/nom_compte",
"https:/www.linkedin.com/nom_compte",
"https:/plus.google.com/nom_compte",
"https:/www.youtube.com/nom_compte",
"https:/twitter.com/nom_compte"
],
"logo":"url du logo",
"founder":
{
"@type": "Person",
"name": "Prénom NOM",
"birthDate": "AAAA-MM-JJ"
},
"contactPoint" :
{ "@type" : "ContactPoint",
"telephone" : "+33X-XX-XX-XX-XX",
"email": "contact@magali-colas.fr",
"contactType" : "customer service"
},
"address": {
"@type": "PostalAddress",
"addressLocality": "Paris",
"addressRegion": "Ile de France",
"addressCountry": "FR",
"postalCode": "75008",
"streetAddress": "55 Rue du Faubourg Saint-Honoré"
}
}
</script?>
Micro données LocalBusiness
Le schéma consiste à renseigner les horaires d'ouverture et de fermeture de l'entreprise.
Il faut donc connaître les horaires d'ouverture hebdomadaires, plus les moyens de contact comme le téléphone
Comment tester si mon script est correct ?
Il suffit de se rendre sur l'outils de test des micro données mis à disposition par Google : ici.
<script type="application/ld+json"?>
{ "@context" : "http://schema.org",
"@type" : "LocalBusiness",
"image": "url du logo",
"@id": "url de l'index du site",
"address": {
"@type": "PostalAddress",
"streetAddress": "55 Rue du Faubourg Saint-Honoré",
"addressLocality": "Paris",
"postalCode": "75008",
"addressCountry": "FR"},
"url": "url de l'index du site",
"telephone": "+33XXXXXXXXX",
"openingHoursSpecification":
[{ "@type": "OpeningHoursSpecification", "dayOfWeek": "Monday",
"opens": "09:00", "closes": "17:00"},
{ "@type": "OpeningHoursSpecification", "dayOfWeek": "Tuesday",
"opens": "09:00", "closes": "17:00"},
{ "@type": "OpeningHoursSpecification", "dayOfWeek": "Wednesday",
"opens": "09:00", "closes": "17:00"},
{ "@type": "OpeningHoursSpecification", "dayOfWeek": "Thursday",
"opens": "09:00", "closes": "17:00"},
{ "@type": "OpeningHoursSpecification", "dayOfWeek": "Friday",
"opens": "09:00", "closes": "17:00"}],
"name": "Nom de l'entreprise"}
</script?>